Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- EC2
- netlify variables
- rwdImageMaps
- 어셈블리어
- C언어
- credential error
- AWS
- 이미지 좌표 추출
- ERR_PNPM_NO_GLOBAL_BIN_DIR
- nodejs
- AWS CodePipeline
- react
- aws ec2
- CSS
- S3
- NODE_VERSION
- AWS CodeBuild
- 설치완료안됨
- 김골라
- node
- expo
- Unable to find the global bin directory
- ogr2ogr
- Error:error:0308010C:digital envelope routines::unsupported
- 반응형 페이지 좌표 변환
- SASS
- Sequelize Error: Dialect needs to be explicitly supplied as of v4.0.0
- 이미지 맵
- can't getting credentials
- GeoJSON object too complex/large
Archives
- Today
- Total
ImFe's study
[HTML] inline-block 요소들 사이에 공백이 포함되는 버그 해결 본문
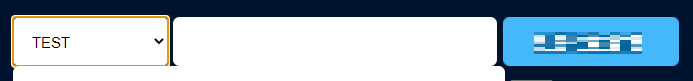
같은 div내에 inline-block요소들을 스타일링 하던 도중 margin값이 없음애도 불구하고 공백이 생겼습니다.
찾아보니 이는 크롬 브라우저(webkit엔진)에서 일어나는 버그라고 하네요.

<div>
<select id="" name="">
<option>TEST</option>
<option>TEST</option>
<option>TEST</option>
</select>
<input type="" id="" name="" value="" />
<a onClick="function()"><img src="" id=""></img></a>
</div>해당 부분의 HTML입니다. 사실 글을 HTML로 분류하기도 애매한게,
HTML을 퍼블리싱할때는 해당 문제가 잘 발생하지 않습니다.
지금은 EJS템플릿에서 작업하던 도중 발생한 문제인데, EJS에서는 거의 매번 발생하는것같네요.
해결 방법으로는
1.부모 요소의 폰트크기를 0으로 조정 후 자식요소들의 폰트크기를 다시 원래대로 조정
2.문제가 생긴 태그의 줄바꿈을 변경하거나 닫는 태그 삭제
3.음수 margin 적용
4.태그들 사이에 주석( <!-- --> )적용
5. 부모 요소에 font-size: 0 적용
저는 4번을 선택하여 해당 문제를 해결하였습니다.
<div>
<select id="" name="">
<option>TEST</option>
<option>TEST</option>
<option>TEST</option>
</select><!--
--><input type="" id="" name="" value="" /><!--
--><a onClick="function()"><img src="" id=""></img></a>
</div>이런식으로 개행되는 지점에 HTML주석을 삽입해주면

정상적으로 공백이 삭제됩니다.
'WEB' 카테고리의 다른 글
| Client-side 공격 기초 (0) | 2021.10.26 |
|---|---|
| 웹 기초지식, 웹해킹 기초 (0) | 2021.10.21 |
| [EJS] Refused to apply style from '*.css ' because its MIME type ('text/html') is not a supported stylesheet MIME type.. (2) | 2021.08.04 |
| [CSS] margin-top 요소(태그) 밖으로 넘칠 때 / margin-top 버그 (0) | 2021.07.14 |
| [Zeplin] Zeplin CLI / 제플린 CLI (0) | 2021.07.06 |
Comments


