Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Sequelize Error: Dialect needs to be explicitly supplied as of v4.0.0
- AWS
- Unable to find the global bin directory
- node
- AWS CodeBuild
- SASS
- CSS
- 설치완료안됨
- expo
- Error:error:0308010C:digital envelope routines::unsupported
- EC2
- 반응형 페이지 좌표 변환
- can't getting credentials
- C언어
- credential error
- AWS CodePipeline
- 어셈블리어
- S3
- rwdImageMaps
- nodejs
- react
- 김골라
- ogr2ogr
- 이미지 좌표 추출
- GeoJSON object too complex/large
- NODE_VERSION
- netlify variables
- ERR_PNPM_NO_GLOBAL_BIN_DIR
- aws ec2
- 이미지 맵
Archives
- Today
- Total
ImFe's study
[REACT] React에서 type="range"인 input의 요소가 드래그되지 않음 본문
<div class='range-slider'>
<span class="rangeValues"></span>
<input Value="5" min="0" max="50" step="5" type="range" />
<input Value="45" min="0" max="50" step="5" type="range" />
</div>
리액트에서 위 JSX가 동작하지 않는다. (움직여야 할 불릿이 드래그되지 않음) value값이 맞게 인식되어도 드래그는 되지 않는다.
해결)
<div class='range-slider'>
<span class="rangeValues"></span>
<input defaultValue="5" min="0" max="50" step="5" type="range" />
<input defaultValue="45" min="0" max="50" step="5" type="range" />
</div>
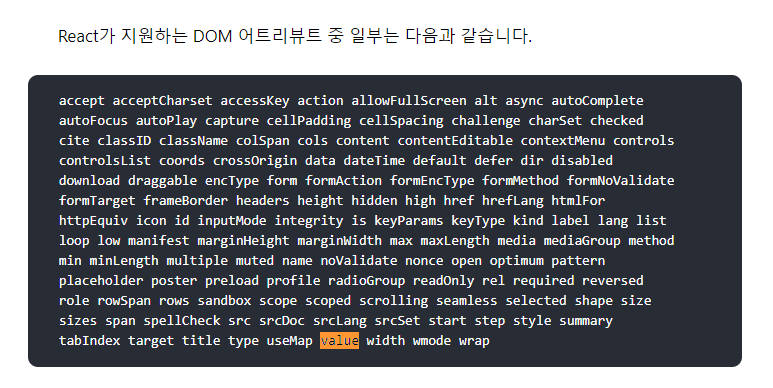
JSX와 html의 어트리뷰트가 달라서 작동하지 않던 것.
+)

무슨 차이일까 싶어서 찾아봤더니

영문은 Controlled Component와 Uncontrolled Component이다.
제어 컴포넌트의 경우(value attribute를 사용한 input) 컴포넌트가 마운트 된 후에도 value값을 변경할 수 있고(DOM의 값이 업데이트 가능함.)
비제어 컴포넌트의 경우(defaultValue attribute를 사용한 input) 컴포트가 마운트 된 후라면 value값을 변경할 수 없다.(DOM의 값이 업데이트 되지 않음.)
'WEB > React' 카테고리의 다른 글
| [React] Warning: Each child in a list should have a unique "key" prop. 해결 (0) | 2022.06.08 |
|---|---|
| [React] react-redux가 필요한 이유, connect&provider, mapStateToProps, mapDispatchToProps (0) | 2021.06.30 |
| [React] Redux 도입 (0) | 2021.06.29 |
| [Sass] Sass를 이용한 버튼 컴포넌트 스타일링 (0) | 2021.06.29 |
| [Sass] Node Sass version 6.0.1 is incompatible with ^4.0.0|| ^5.0.0. 해결 (0) | 2021.06.28 |
Comments
