[WEB] Netlify에 React 프론트엔드 배포 및 Error:error:0308010C:digital envelope routines::unsupported 오류 해결
교내 웹 프로젝트를 Netlify에 배포 후 deploy failed가 떴다.

Base directory
레포지터리는 모노레포 형태이다. 프론트랑 백엔드 레포를 분리했어야했는데..
백엔드 서버는 Heroku에 따로 배포 할 예정이여서 Netlify엔 프론트엔드만 배포한다.
Base directory에 프론트 폴더를 입력해준다

Build command
말 그대로 빌드 명령어이다. package.json에 명시된 빌드 명령어를 적어주자
publish directory
빌드 결과물이 배포되는 위치를 적어준다

설정 후 다시 배포해주면 된다

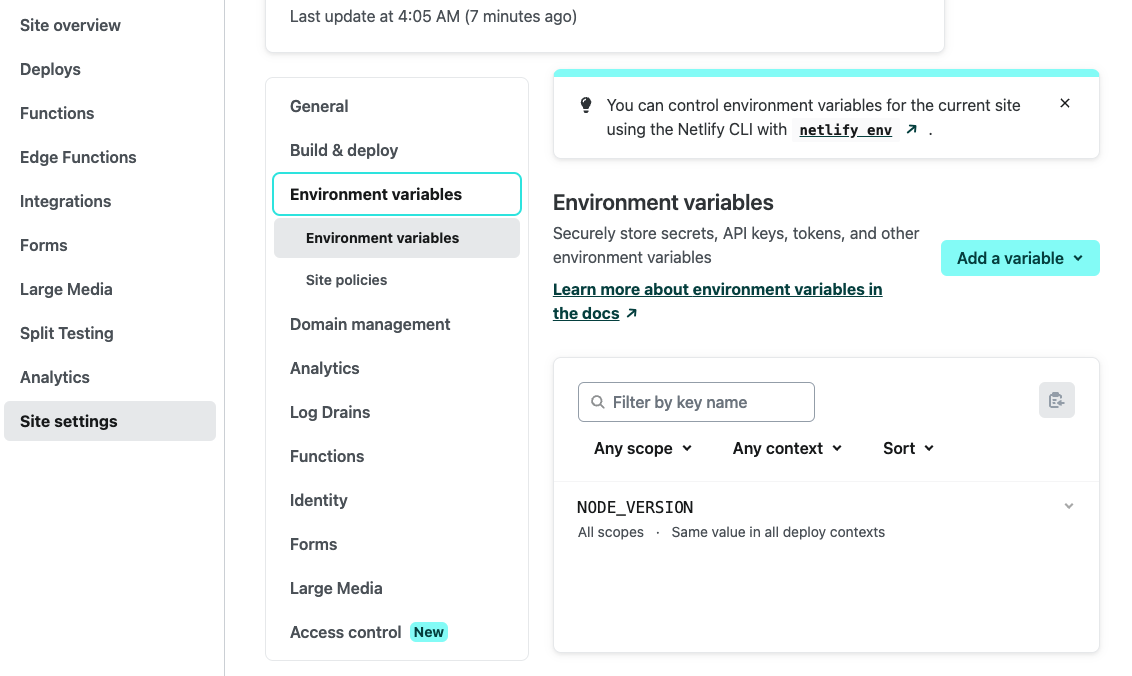
3:54:01 AM: Error: error:0308010C:digital envelope routines::unsupportednode버젼이 맞지 않을 경우 발생하는 문제라고 한다.
한참을 찾아본 결과
https://docs.netlify.com/configure-builds/environment-variables/
Build environment variables
Identify environment variables available in the build environment, set your own environment variables, and use environment variables during builds.
docs.netlify.com
이런 공식문서를 보게 되었는데, configuration variables에서 NODE_VERSION을 명시해주면 되지 않을까 싶었다..
github secret이랑 비슷하게 생겼다.

Add a variable 누르고 기본 설정대로 하고, key에 'NODE_VERSION'을, value에 버젼값을 작성 (로컬 버젼과 동일하게)
