| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- rwdImageMaps
- 이미지 좌표 추출
- 김골라
- EC2
- aws ec2
- C언어
- nodejs
- 반응형 페이지 좌표 변환
- 설치완료안됨
- expo
- CSS
- Error:error:0308010C:digital envelope routines::unsupported
- netlify variables
- react
- credential error
- can't getting credentials
- 이미지 맵
- Unable to find the global bin directory
- Sequelize Error: Dialect needs to be explicitly supplied as of v4.0.0
- AWS
- GeoJSON object too complex/large
- SASS
- node
- ERR_PNPM_NO_GLOBAL_BIN_DIR
- AWS CodeBuild
- S3
- 어셈블리어
- ogr2ogr
- AWS CodePipeline
- NODE_VERSION
- Today
- Total
목록WEB (53)
ImFe's study
보호되어 있는 글입니다.
보호되어 있는 글입니다.
보호되어 있는 글입니다.
보호되어 있는 글입니다.
보호되어 있는 글입니다.
 [JavaScript] Moment.js를 이용하여 웹 시계 만들기
[JavaScript] Moment.js를 이용하여 웹 시계 만들기
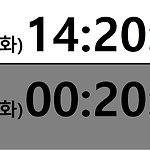
모니터에 띄워놓을 시계를 만들어달라는 업무를 받아서 제작하게 되었습니다. 글을 중간중간 수정하게되어서 시간이 안맞는점 양해 부탁드립니다 1.연도 표시. 월, 일, 요일 출력 2.KST, EST, EDT(썸머타임일 경우 붉은색으로) 출력 3.오후 8시부터는 해당 국가의 영역을 어둡게, 글자는 흰색으로 4.아침, 점심, 저녁을 나누어 이미지 출력 HTML, CSS, Jquery를 이용하여 제작하였고, AWS S3를 이용하여 호스팅했습니다. 특정 모니터에서만 이용할 예정이여서, 1920x1080 고정 해상도로 설정하고.(body) 화면을 구성하는 div요소에 position:absolute속성을 주고 top, left값을 조절하여 배치하였습니다. moment.lang('ko', { weekdays: ["일요일..
 HTML/CSS로 이력서 만들고 AWS로 호스팅하기
HTML/CSS로 이력서 만들고 AWS로 호스팅하기
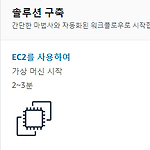
Visual Studio Code로 자기소개서를 만들었습니다. AWS 프리티어(무료)로 회원 가입을 해준 후 (아이디..비밀번호..카드정보..) 콘솔 로그인을 해줍니다. EC2 인스턴스가 서버를 의미합니다. 눌러줍시다. 저는 이 중 우분투 18.04버전을 이용했습니다. 서버를 선택 후 *.pem 형식으로 파일을 생성해줍시다. (로그인을 위한 키) 로그인하는데 사용하게 됩니다. 접속하려는 인스턴스에 오른쪽 마우스를 클릭하고 연결 탭을 클릭하면 위와 같이 뜹니다. Putty/Xshell로 ssh접속을 해 줍니다. 사용할 포트들은 인바운드 정책 편집에서 미리 추가해줍니다. (22, 80, Mysql/Aurora ...) 또한 인스턴스 화면에서 세부정보 탭을 누르면 ipv4주소와 ipv4 DNS를 확인 할 수 ..
보호되어 있는 글입니다.
